WEBブラウザ上で使える画像透過ツール6選 透過精度も徹底検証
要約: 今回は「透過画像ってなに?」という方でも分かる解説と、画像透過を簡単に作れるツールを6点紹介します。自動透過の精度も検証していますので、サイト選びの参考にしてください。
通販サイトへの出品や求人情報の掲載など、ネットを利用する仕事をしていると画像を扱うことも多いでしょう。その際に、画像透過の作業を行う必要になることも少なくありません。今回は「画像透過ってなに?」という方でも分かる解説と、透過画像を簡単に作れるサイトを6点紹介します。自動透過の精度も検証していますので、Webツール選びの参考にしてください。
画像透過と透過PNGとは
透過画像とは、背景などの指定した部分を透明にした画像のことです。通販サイトの商品画像や動画のサムネイル、各種宣伝画像など、様々なWEB広告に使われています。
多くの画像を組み合わせて1枚の画像を作ることに長けていて、編集・加工がしやすいのが特徴です。イラストを元にグッズを制作する時も、画像透過の作業が常に必須です。
使われるファイル形式は、PNG(Portable Network Graphics)なので透過PNGとも言います。フルカラー画像を劣化させることなく保存し色の透過情報も含められるので、特に図やイラストに向いている形式となっています。
PNGに加え、透過情報に対応できる画像タイプにはGIFとWebPなどもありますが、それぞれ一長一短がありますね。後ろで簡単に表でまとめてみました。結局、もっともよく使われるものはやはりPNGです。
画像が透過の状態か確認する方法
画像が透過状態になっているか確認する方法は、いくつかあります。ここでは、Windowsで簡単に確認できる方法を紹介します。
まず、確認したい画像をフォトソフトなどの編集ツールや画像ビューアで開いてみましょう。フォトソフトはWindowsで標準搭載されているので、すぐに開くことができます。

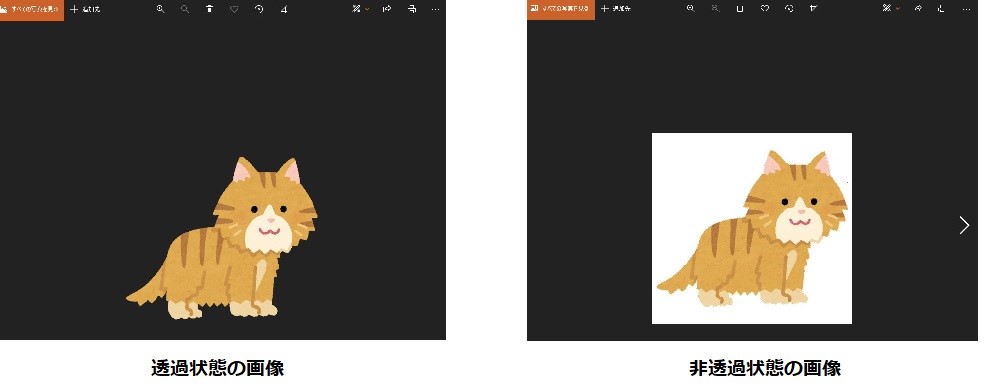
画像は実際に開いてみたものです。もし透過状態になっていれば、方形となる画像は選定できますが、輪郭部分に近づくほど、左のように背景色が表示されません。一方、透過されていない画像には、右のように色付きの背景が表示されます。
もう1つの見分け方として、保存形式があります。最も一般的な画像保存形式であるJPEGは透過に対応していないので、画像タイトルの後ろに「.jpg」や「.jpeg」とついている場合は、透過画像ではありません。透過画像として保存するには、PNG(.png)という形式にする必要があります。ただし、PNGであっても透過されていないことがあるので、フォトソフトで開いてみるのが分かりやすい確認方法になります。
透過画像と非透過画像の違い
なぜ、画像には透過画像と非透過画像があるのでしょうか。透過画像がよく使われるなら、WEBの画像すべてを透過してしまえばいいと思う方もいるでしょう。しかし、透過画像には大きなデメリットがあるのです。
透過画像の保存形式として使われるPNGは、保存している情報量が多い分、データサイズが大きくなる傾向にあります。WEBサイトに使う画像すべてをPNGにすると、サイトが重たくなり、読みこみに時間がかかってしまうのです。高速インターネット通信が利用される現代でサイトの表示が遅ければ、利用者のストレスとなってしまいます。
その点、非透過画像として使われるJPEGは、ファイルサイズが小さいというメリットがあります。上記の猫の画像を比較してみても、PNGが107KB、対するJPEGは27KBです。そのため、必要な部分だけをPNGに、他はJPEGで使用するといった使い分けが大切になっています。
一見で混沌している画像形式ですが、それぞれの生き甲斐を持っています。透明化などの機能について、画像形式を下に比べてみました。
| 透過性 | 色情報 | データ容量 | アニメ対応 | 使用事例 | |
| PNG | あり | フルカラー | 大きい | 不可 | 汎用 |
| JPEG | なし | フルカラー | 小さい | 不可 | 汎用 |
| GIF | あり | 256色 | 小さい | 可能 | GIFアニメ |
| BMP | なし | 2色からフルカラーまで | 大きい | 不可 | 編集途中や印刷に向けのRAWファイル |
| WebP | あり | フルカラー | 小さい | 可能 | Webページ |
| JPEG 2000 | あり | フルカラー | 小さい | 可能 | 汎用、Webページ |
| HEIF | あり | フルカラー | 小さい | 不可 | Appleデバイス |
この中、WebP、JPEG2000、HEIFなど最新の画像形式は確かに機能とパフォーマンスが従来の画像より優れていますが、それらを打ち出したインターネット大手会社が市場を奪う意図は潜んでいるため、使用率は却ってJPEGやPNGなどの古い形式に及ばないです。
WEBブラウザの透過ツール6点を紹介
「JPEGとして保存していた画像の透過バージョンが欲しい」という場面は、画像編集を行っていれば一度は経験したことがあるでしょう。素材がJPEGしかない場合もありますので、その時は、自分で透過画像を作らなくてはなりません。
そこで便利なのが、透過ツールです。探してみると、ネット上には数多くの透過ツールが存在しています。そこで今回は、WEBブラウザ上で手軽に利用できる透過ツールを6点紹介します。透過精度についても検証していくので、確認してみてください。
1. 画像透過ツール
- 料金:完全無料
- ツールタイプ:類似色を指定するアナログタイプ

画像透過ツールは、無料で使える透過ツールです。WEBブラウザ上のツールであっても会員登録等が必要なサイトが多い中で、画像透過ツールは完全無料で利用することができます。使い方もシンプルで、画面上部の読み込みエリアに画像をドラッグアンドドロップするだけです。
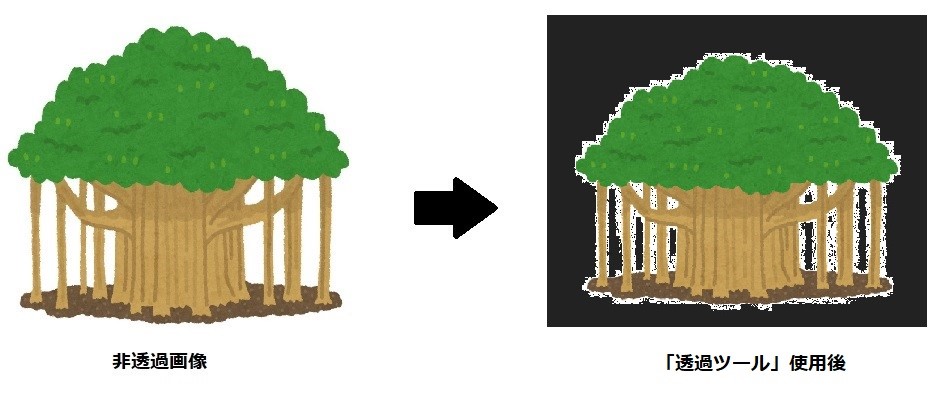
実際に透過をしてみた結果が、以下の2つの図です。左が透過前、右がツールを使った後になります。

右の画像を見てみると、白い部分がわずかに残ってしまっています。これは、透過しきれずに残ってしまった白背景です。透過ツールでは、細かい透過をしたい場合は余白が残ってしまうようです。
しかし、これには原因があります。今回の検証では、「白色を透過する」と設定しただけだからです。透過ツールでは透過をしたい色や場所を指定することで、細かい部分も透過することができます。ペンツールもあるので、直接透過したい部分を選ぶことも可能です。

少し設定に慣れる必要がありますが、画像編集やイラスト制作ツール等を使った経験がある方にはおすすめのツールです。また、複雑な色の組み合わせでも設定次第で透過ができるという点では、かなり優れたツールとなっています。
2. ラッコツール-透過画像作成
- 料金:完全無料
- ツールタイプ:類似色を指定するアナログタイプ

ラッコツールも、完全無料で使用できるサイトです。様々なツールを提供しているサイトですが、その中に「透過画像作成」ツールがあります。会員登録は不要で、画像をアップロードするだけで利用できるのがメリットです。
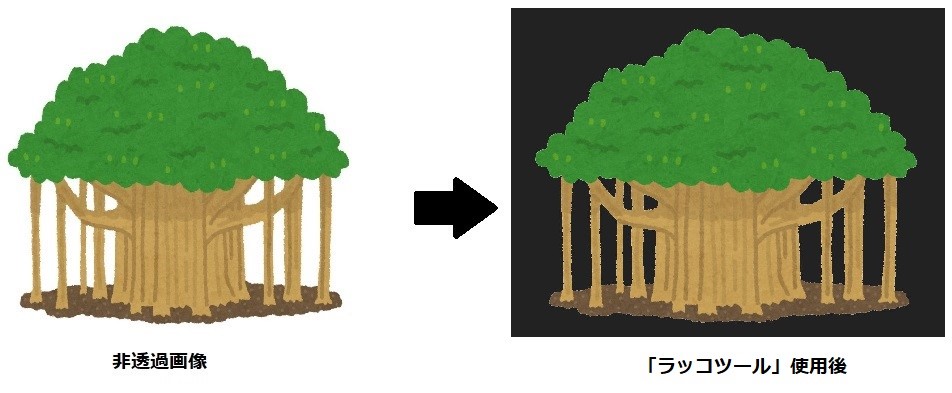
実際に透過をしてみた結果です。左が透過前、右がツールを使った後になります。

ラッコツールの透過方法は、透過する色を指定して、単色や類似トーンを透明にするというものです。今回「白」を設定してみたところ、かなり綺麗に透過することができました。細かい透過設定はできませんが、白背景などの単色を抜くだけであれば十分なクオリティでしょう。
細かい設定をする必要がないので、知識がなくとも簡単に使うことができます。手っ取り早く透過画像を作りたい方におすすめです。一方で、複数の色を透明化したい場合は少し手間がかかるので、慣れが必要になります。
3. remove.bg
- 料金:無料 ※有料プランあり
- 画像透過のモード:対象に対するスマート認識

remove.bgは無料で利用できる画像透過ツールですが、高画質画像のダウンロードには会員登録が必要になります。「クレジット」という通貨を使用して高画質画像のダウンロードができるようになるため、課金をしてクレジットを購入していく仕組みです。さらに、会員であれば、サイト上で背景画像と合成をしたり、ペンで細かい透過の設定をしたりすることもできます。登録なしでも、低画質のダウンロードのみは可能です。
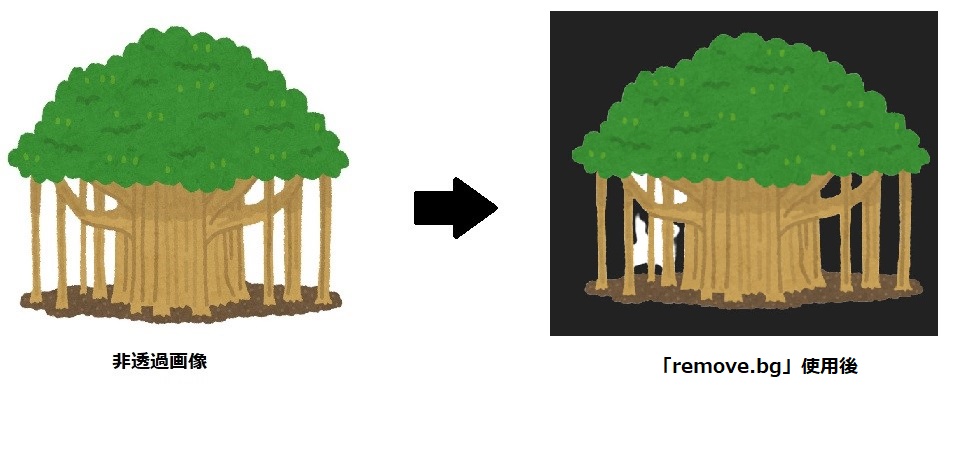
実際に透過をしてみた結果です。左が透過前、右がツールを使った後になります。

remove.bgでは、AIが自動判定をして透過を行っています。そのため、設定などは一切ありません。ドラッグアンドドロップをするだけで透過が開始されます。結果としては、わずかに白い部分が残る状態となりました。remove.bgは、人物写真などの透過を得意としているので、イラストという点がネックになっていたようです。
remove.bgを使う際は、大まかな透過部分をAIが判定し、後は手動で透明の範囲を設定していくのがおすすめです。無料会員になることが前提ですが、透過したい画像が写真の場合は、目的に適したツールとなっています。
4. Adobe Creative Cloud Express
- 料金:無料(アカウント必要)
- 画像透過のモード:対象に対するスマート認識

Adobe Creative Cloud Expressは、PhotoshopやIllustratorなどのクリエィティブツールを提供するAdobeのブラウザツールです。Adobeアカウントさえあれば、誰でも無料で利用することができます。
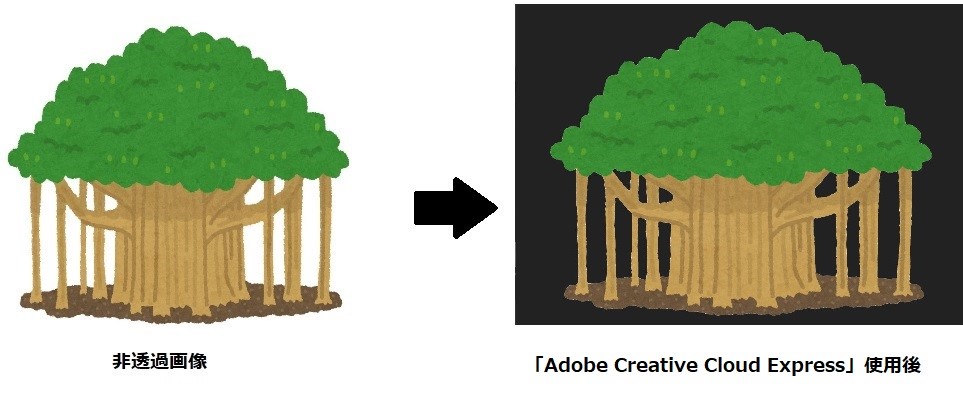
実際に透過をしてみた結果です。左が透過前、右がツールを使った後になります。

調整などは一切不要で、完全自動でも余白が残らない精度の高さを見せています。さすがはAdobeといった性能ですが、ほかにも画像編集や背景画像の追加、文字の追加など編集機能が多く付いていることが最大のメリットです。このツール1つで、サムネイルや広告画像を作ることができます。
Adobe会員であれば、まずこのツールを使っておけば間違いないでしょう。文句なしでおすすめできるツールです。
5. PIXLR BG
- 料金:完全無料
- 画像透過のモード:対象に対するスマート認識

PIXLR BGは、AIが自動で背景を除去してくれる無料透過ツールです。オンラインで使用できるだけでなく、姉妹ツールの「PIXLR X」や「PIXLR E」を使うことで、本格的な画像編集が可能になります。姉妹ツールの無料版には一部制限もありますが、十分な編集を行うことができます。海外の会社ですが、編集画面は日本語に対応しているので、使い勝手が良いのも嬉しい点です。
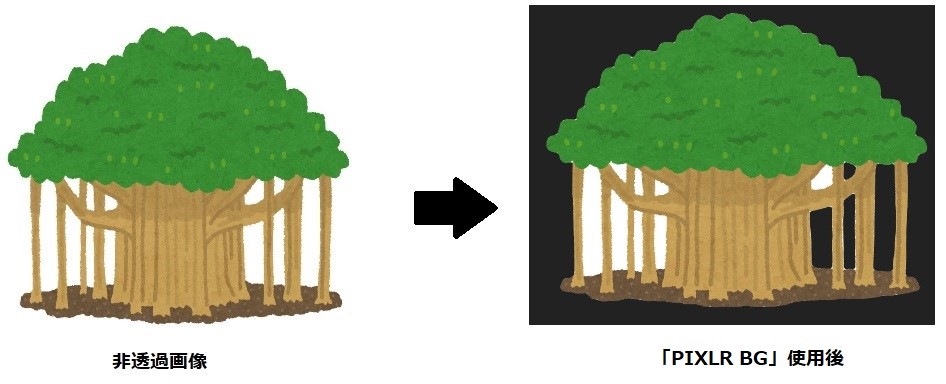
実際に透過をしてみた結果です。左が透過前、右がツールを使った後になります。

AIの自動判定だけでは余白が残っていますが、PIXLR BGではここから微調整をすることができます。ツールも豊富なので、透過作業がしやすいのもメリットのひとつです。無料で使える画像編集ソフトも一緒に探しているという方や、編集ソフトでツールの使い方に慣れている方には、特におすすめできます。
6. PHOTOKIT
- 料金:無料 ※有料プランあり
- 画像透過のモード:対象に対するスマート認識

PHOTOKITは無料で使える画像編集ツールです。機能の1つとして、背景除去機能がついています。会員登録などは必要なく、サイトにアクセスするだけで編集ツールを利用することができます。透過画像を作るには、「カットアウト」というツールを利用します。
実際に透過をしてみた結果です。左が透過前、右がツールを使った後になります。

完全自動で透過をしていますが、白い余白は見られず、かなり精度が高いといえるでしょう。また、保存する画像の品質や形式も選ぶことができます。保存形式はJPEG・PNG・JSONの3種類を選べますが、透過画像の場合はPNGを選びましょう。画像加工のツールも機能が分かりやすく、編集ソフトに一切触れたことがなくとも直感的に操作できるものになっています。ただし、無料版は保存をするために45秒程度待つ必要がある点が、唯一のデメリットです。
まとめ
WEBブラウザ上で使える透過画像作成ツールを6点紹介しました。実際の透過精度も検証しているので、利用する際の参考にしてみてください。最後に、用途に合わせたおすすめのツールをそれぞれまとめてみました。
- 画像透過限定のツールを探している:画像透過ツール、ラッコツール
- 写真を透過したい:remove.bg、PHOTOKIT
- 画像編集も行いたい:Adobe Creative Cloud Express、PIXLR BG、PHOTOKIT
- 細かい設定をせずに透過したい:ラッコツール、Adobe Creative Cloud Express
どのツールも基本的に無料で利用することができるので、透過したい画像によって使い分けてもいいでしょう。最終的には利用者が透過する場所を調整できるものが多いので、使いやすいものを選ぶことをおすすめします。透過画像が使えるようになると画像編集の幅が一気に広がるので、ぜひ試してみてください。